- SASS 和 SCSS 都是用於編寫樣式表的預處理器(CSS 預處理器),它們的目標是簡化和改進 CSS 的編寫過程,增加可維護性和可重用性。雖然它們在目標上相似,但它們有一些語法上的不同。
- SASS(Syntactically Awesome Style Sheets):
- 使用縮排來表示層級結構,不使用大括號 {}。
- 不需要分號 ; 來分隔屬性。
- 支援變數,但變數名以 $ 符號開頭,例如 $primary-color: #3498db;。
- 的混合(mixins)是使用 @mixin 和 @include 來定義和引用的。
- SCSS(Sassy CSS):
1.使用大括號 {} 表示層級結構,與普通的 CSS 相似。
2.需要分號 ; 來分隔屬性,與普通的 CSS 相似。
3.也支援變數,變數名以 $ 符號開頭,例如 $primary-color: #3498db;。
4.選擇器嵌套也是使用大括號 {} 來表示,與普通的 CSS 相似。
- 上述基本介紹了一點SASS與SCSS,接下來教導要怎麼使用SCSS,以下用vscode示範。
打開vscode extension並寫下載Live Sass Compiler。
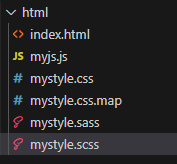
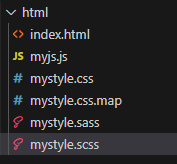
接下來在該資料夾底下新增sass檔案或者scss檔案,並且測試一下。
$dkie :#662f2f;
.test1{
background-color: $dkie;
.test2{
background-color: blue;
}
}
然後底下看到這個Watch sass圖示,給他按下去。

這樣寫完儲存(ctrl+s)如果有顯示Success的話即代表成功轉譯成css檔案。
可以到他自動生成的css檔案觀看。
.test1 {
background-color: #662f2f;
}
.test1 .test2 {
background-color: blue;
}/*# sourceMappingURL=mystyle.css.map */
接下來就一樣把css跟html連結即可,然後就可以使用scss或者sass的語法去撰寫外觀,只需按下儲存程式碼即可自動轉成css檔案。